JavaScript中获取DOM元素宽度和高度的常用API
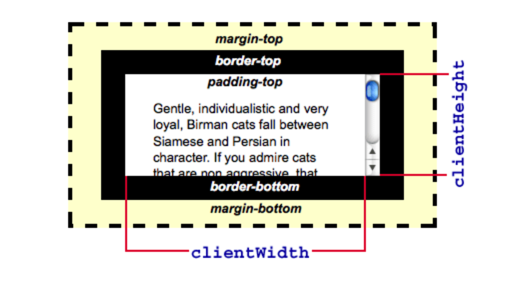
clientWidth 和 clientHeight
只读属性
对于内联元素, 其clientWidth和clientHeight属性值为 0
Element.clientWidth 属性表示元素的内部宽度,以像素计。该属性包括内边距,但不包括垂直滚动条(如果有)、边框和外边距
Element.clientHeight 属性同上
Note: 该属性值会被四舍五入为一个整数

offsetWidth、 offsetHeight、 offsetTop 、 offsetLeft 和 offsetParent
只读属性
-
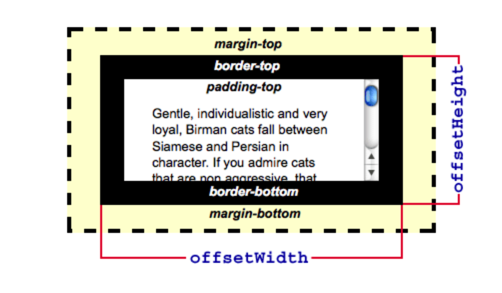
offsetWidth 和 offsetHeight
分别表示元素的布局宽度和布局高度,是由 元素的边框、 元素的padding, 滚动条的宽度(如果存在的话)以及CSS设置的宽度
note: 该属性值会被四舍五入为一个整数

-
offsetParent
Element.offsetParent返回一个指向最近的(只包含层级的最近)包含该元素的定位元素或者最近的table, td, th, body元素, 当元素的style.display设置为none时,offsetParent返回为null -
offsetTop 和 offsetLeft
了解了
offsetParent属性以后,这两个属性就比较好理解了, 分别返回当前元素相对于其offsetParent元素的顶部和左侧内边距的距离Note: 该属性值会被四舍五入为一个整数
scrollWidth、 scrollHeight、 scrollTop 和 scrollLeft
-
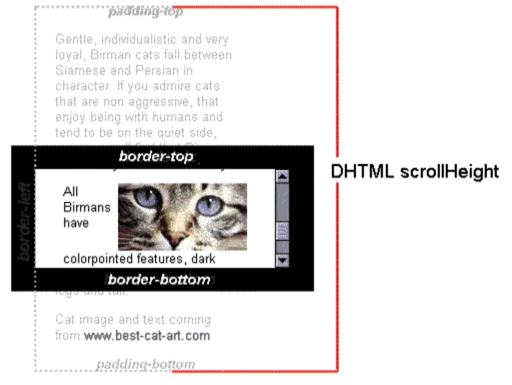
scrollWidth 和 scrollHeight
只读属性
分别返回元素内容的宽度和高度,包括由于
overflow溢出而在屏幕上不可见的内容, 当内容宽度小于元素宽度的时候,返回值同clientWidth和clientHeight
-
scrollTop 和 scrollLeft
该属性可以获取和设置一个元素的内容的垂直滚动或水平滚动的像素数, 当没有产生滚动条时,这两个属性的值都为 0
Note:
- 如果一个元素不能被滚动,(例如, 它没有被溢出,或者这个元素有一个non-scrollable属性),他们将被设置为 0
- 如果设置的值 小于0,则他们的值会被设置为 0
- 如果设置了超出这个容器可滚动的值,则他们将被设置为最大值
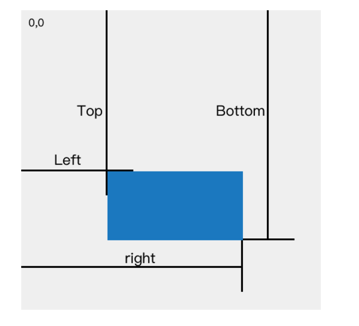
getBoundingClientRect
Element.getBoundingClientRect()方法返回Element元素的大小及其相对视口的位置
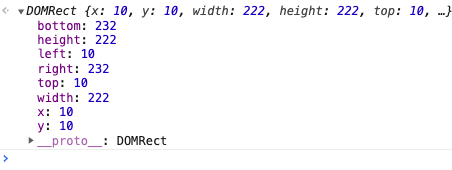
该API返回一个DOMRect对象, 如下

x, y是该元素左上角相对于浏览器视口左上角的坐标
bottom, left,right, top是该元素相对于浏览器视口左上角的距离
width, height是该元素的宽度和高度

参考: MDN web docs