JavaScript设计模式之装饰者模式
介绍
- 为对象添加新功能
- 不改变其原有的结构和功能
举例
正如这个模式的名字一样,装饰一个原有的对象,装饰的意思就是不改变原有对象的东西,只是新增。 现实生活中的例子有很多,比如手机壳, 手机的所有功能正常使用, 新增手机壳的一些属性, 还有灯罩, 灯的功能完全不影响,新增灯罩的功能。
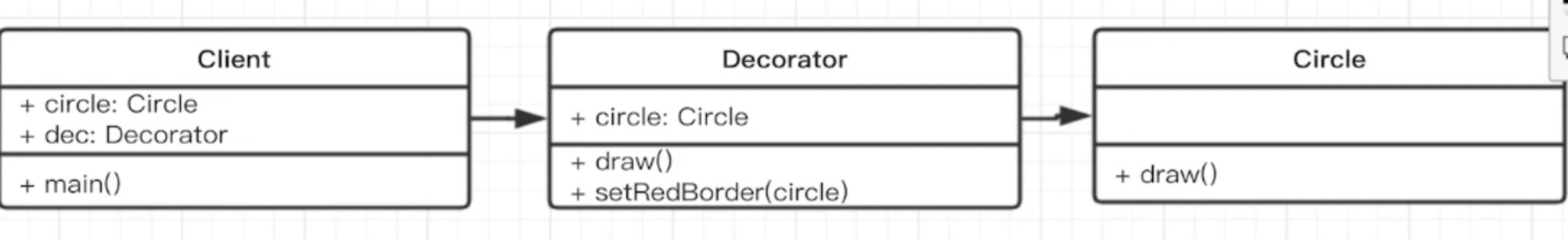
UML类图

代码
class Cirlce {
draw () {
console.log('画圈')
}
}
class Decorator {
constructor (circle) {
this.circle = circle
}
draw () {
this.circle.draw()
this.setRedBorder(circle)
}
setRedBorder(circle) {
console.log('画红色边框')
}
}
let circle = new Circle()
circle.draw()
let dec = new Decorator()
dec.draw()
使用场景
- ES7 装饰器
- http://es6.ruanyifeng.com/#docs/decorator (阮一峰老师的ES6教程)
- 第三方库 core-decorators
环境配置
- 安装插件 babel-plugin-transform-decorators-legacy
- 配置.babelrc
{ "presets": ["es2015", "latest"], "plugins": ["transform-decorators-legacy"] }